
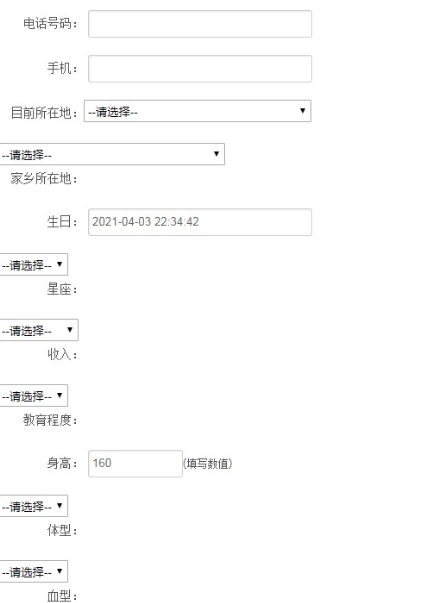
织梦默认的会员中心模板太难看了,所以淘宝买了一个织梦CMS会员中心的模板,不过安装以后,首先碰到的就是会员中心错位的问题,不过这个问题 经过更新后台的缓存 已经成功解决,现在又出现用户注册以后,进入会员中心需要完成详细资料的填写,但这个资料填写的界面却是错乱的。
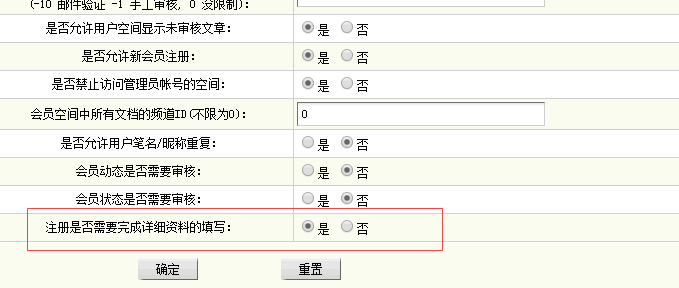
尽管通过织梦后台》系统》系统基本参数》会员设置,可以直接将这个功能关掉,如下图:注册是否需要完成详细资料的填写,这里选“否”即可。但这个错位还是要解决的。

到FTP后台,找到前面上传的会员中心的一个文件,根目录下include/membermodel.cls.php。
$formtitle = ($tag->GetName() == 'place')? '目前所在地' : '家乡所在地';
$formstring .='<li><div class="lform">' . GetEnumsForm('nativeplace',
0,$tag->GetName()).'</div><span>'.$formtitle.':</span></li>';
} else if (array_key_exists($tag->GetName(),$this->egroups))
{
//对联动模型进行特殊处理
$formstring .='<li><div class="lform">'. GetEnumsForm($tag->GetName(),
0,$tag->GetName()).'</div><span>'.$this->egroups[$tag->GetName()].':</span></li>';
} else if ($tag->GetAtt('type') == 'checkbox')
{找到上面的代码,主要就是<span>xxxxxxx</span>标签的位置有点问题,<span>标签和后面的<div class="lform">位置调换一下,我们按照下面的代码更改即可:
$formtitle = ($tag->GetName() == 'place')? '目前所在地' : '家乡所在地';
$formstring .='<li><span>'.$formtitle.':</span><div class="lform">' . GetEnumsForm('nativeplace',
0,$tag->GetName()).'</div></li>';
} else if (array_key_exists($tag->GetName(),$this->egroups))
{
//对联动模型进行特殊处理
$formstring .='<li><span>'.$this->egroups[$tag->GetName()].':</span><div class="lform">'. GetEnumsForm($tag->GetName(),
0,$tag->GetName()).'</div></li>';
} else if ($tag->GetAtt('type') == 'checkbox')
{




评论