
品自行博客在做了友情链接之后发现友情链接友情链接文字前面的ico图标显示不了,经过一番摸索,把如何解决WordPress友情链接ico图标不显示的问题分享出来:
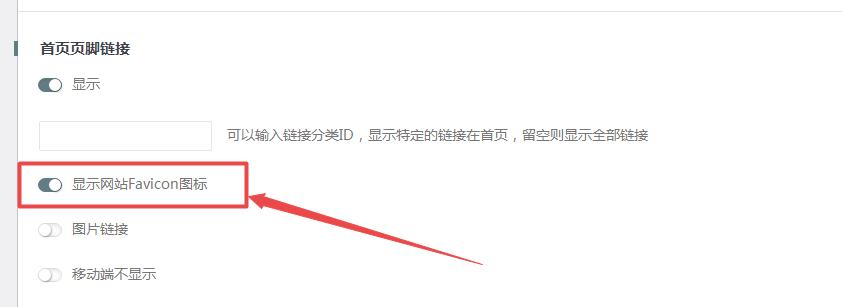
这里先说一下,品自行博客用的是这个知更鸟主题后台有设置,如果只想单纯的显示文字友情链接,直接在后台关闭“显示网站Favicon图标”(在主题选项》基本设置里面),其他主题自己找一下看有没有这个关闭显示Favicon图标的功能。

如果为了更加美观,品自行博客建议大家打开“显示网站Favicon图标”这个功能,但是打开以后友情链接文字前面的ico图标不显示怎么办呢:
第一种方法:寻找网上免费获取网站ico图标的API接口
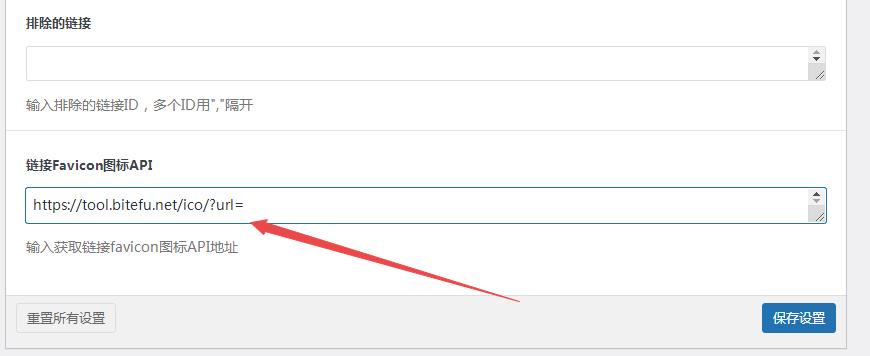
同样是在主题后台有个链接Favicon图标API的输入地址,这里我们输入获取链接favicon图标API地址,通俗点解释就是如果要想友情链接前面的ico图标显示的话,就必须获取目标网站的ico地址,那这个api的功能就是获取对方网站的ico图标地址,这个地址默认的现在是https://tool.bitefu.net/ico/?url=,在前端执行的时候会链接对方网站地址,比如:https://tool.bitefu.net/ico/?url=https://www.pinzixing.com/,打开这个网址如果能显示ico图标就证明这个api地址是ok的。
我们可以看到,这个接口已经失效了,现在我们可以换成把下面地址https://tool.bitefu.net/ico/?url=直接更换成http://favicon.cccyun.cc/(这个地址后面不用加任何字符,什么原因自己去领会),再测试就ok了。
这种方法实际上就是找了一个提供获取网站ico图标的接口。如果这个api接口如果哪天出问题了这个接口就得另外换一个。

第二种方法:搭建本地获取ico图标的接口。
第一种方法用网上找的免费的API接口获取ico图标总是不太稳定,这里如果用自己的站点设置一个ico图标获取接口就更为稳妥一些。这里提供接口代码下载:
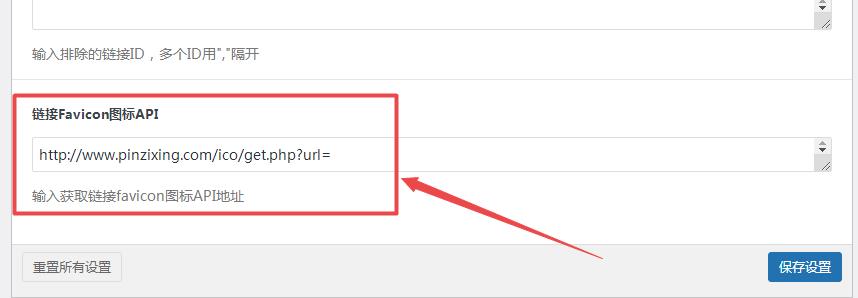
将下面文件解压以后将里面的ico文件夹上传到网站根目录,并确保ico目录中的cache 文件夹 755或者777 权限(这里存放友情链接网站ico图标的缓存到本地),然后进到后台主题选项》基本设置,最下面“链接Favicon图标API”输入API接口地址如下图:
输入:你的域名链接/ico/get.php?url=
2021年04月13日更新:
以上方法同样适用于帝国CMS和织梦CMS的友情链接ico图标的获取。





评论