
最近发现品自行博客的文章图片都不能够点击进行放大显示,后来研究发现原来是编辑文章的时候,插入图片没有连接到媒体文件。
WordPress文章图片点击不能放大显示如何解决?
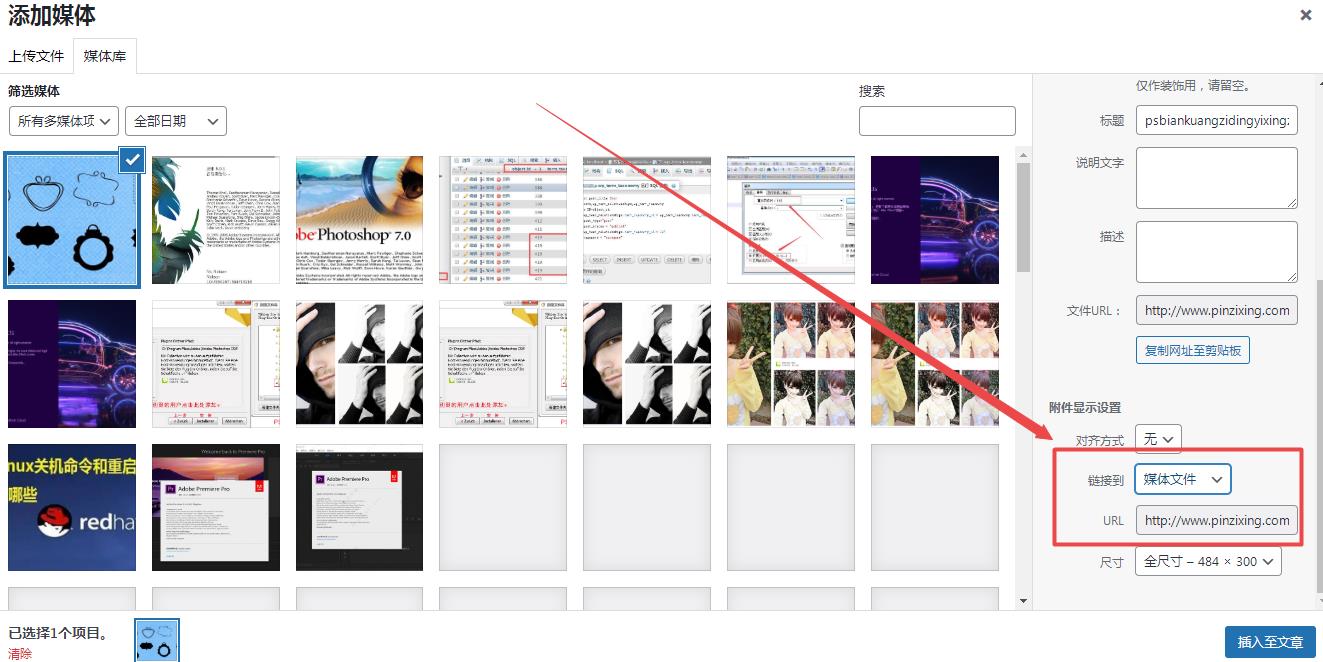
本地上传好图片以后,必须在“附件提示设置”(见上图)里面选择“链接到:媒体文件”,而且图片名称及链接中不能有中文汉字(只能用英文字母和数字),否则可能不会启用图片lightbox查看。
经过品自行博客测试,上述“链接到:媒体文件”设置一次以后,后面再插入图片就不用再次设置了,系统会默认的选中“链接到:媒体文件”,非常方便。
每个主题不一样,可能机制不一样,因为我用的是知更鸟主题,经查看后台文章源代码中只是在图片在图片标签代码上面加了一个超链接,链接指向也是图片url。
<a href="图片url"><img src="图片url"></a>
前台显示的是href标签多了一个data-funcybox属性,data-fancybox="gallery"
<a href="图片url" data-fancybox="gallery">
这个应该是知更鸟主题加的一个灯箱效果lightbox。
扩展:“data-”开头的html自定义标签属性
HTML5允许开发者自由为其标签添加属性,这种自定义属性一般用“data-”开头。
存储的(自定义)数据能够被页面的Javascript中利用,以创建更好的用户体验(不进行 Ajax调用或服务器端数据库查询)。data-*属性包括两部分:
属性名不应该包含任何大写字母,并且在前缀“data-”之后必须有至少一个字符
属性值可以是任意字符串
简单来说就是存储一些简单信息,然后可以通过js拿到这些信息,
比如说:data-url和data-href就是存储的真正的url和href,可以通过js的element.dataset.url或JQuery的data('url')拿到,然后进行相应操作。





评论