
帝国CMS默认的最终下载页面很单调,所以品自行博客想要把最终下载页面丰富以下,我们采取在最终下载页调用带图片的软件信息,就是图文列表显示的效果。具体修改如下:
登录帝国CMS后台--模板--公共模板--最终下载页模板,在适当位置添加以下代码:
<!-- 图文列表 -->
<div class="lieibiao">
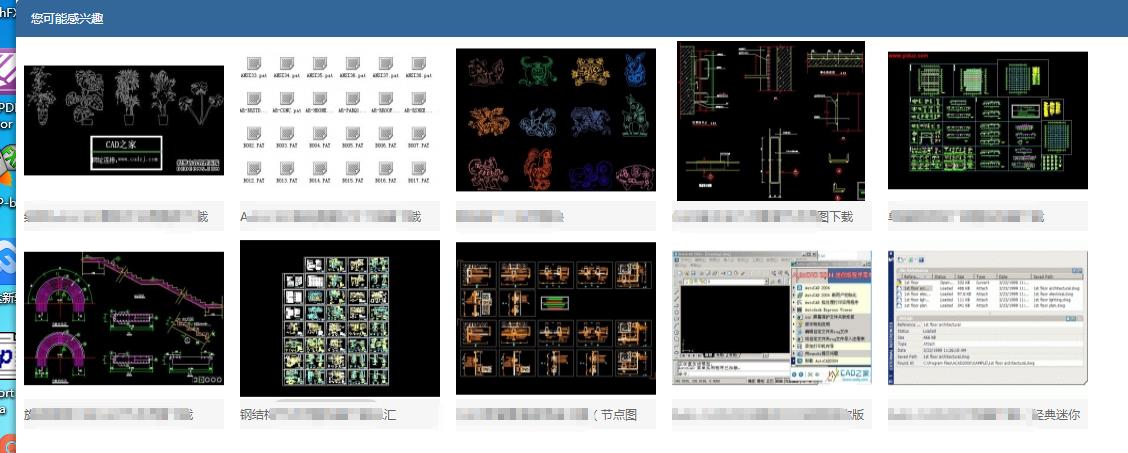
<h3 style="padding: 10px 15px;color: white;background-color: #336699;border-color: #336699;border-top-left-radius: 6px;border-top-right-radius: 6px;">您可能感兴趣</h3>
<ul class="imglist" style="margin:0 auto; width:1200px; overflow:hidden">
<?php
//调用下载模型中最新带图的10条记录
$sql=$empire->query("select * from {$dbtbpre}ecms_download where ispic=1 order by newstime limit 10"); //sql可根据你的需求自行更改
while($r=$empire->fetch($sql)) //循环获取查询记录
{
$titleurl=sys_ReturnBqTitleLink($r); //标题链接
?>
<li style="float:left; padding:4px 8px; width:200px"> <!-- 内边距上下各4px,左右各8px -->
<a href="<?=$titleurl?>" title="<?=$r[title]?>" target="_blank">
<img src="<?=$r[titlepic]?>" alt="<?=$r[title]?>" style="display:block; width:200px; height:160px" />
//图片大小200px*160px
<span style="display:block; width:100%; height:30px; line-height:30px; background:#F6F6F6"><?=$r[title]?></span> <!-- 图片下面的文字高度30px -->
</a>
</li>
<?php
}
?></ul>
</div>上面的css样式的效果是我自己网站的展示效果,大家根据具体情况自行进行css样式,另外代码里面的php代码的意思为:PHP查询“下载系统数据表 ( phome_ecms_download )”并调用有标题图片“ispic=1”的10条软件信息,这个10就是图文列表的数量,也可以自行修改。




评论