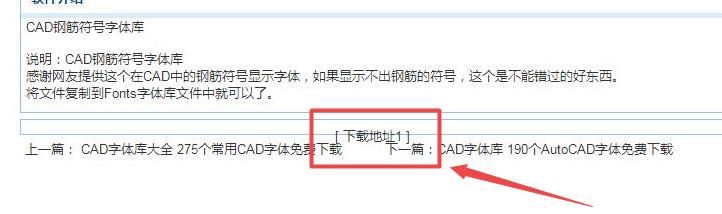
这几天本人的一个小站页面除了点问题,下载页面下面下载地址那个位置总会出错,如下图,本应该是下载地址这个按钮下面还有一段google联盟的广告的,结果现在显示成这样,google联盟广告不显示不说,下载地址已经快找不到了,严重影响用户体验。
后来经过一番查找原来是css上面出问题了,找到下面这段代码:
.softurllist {clear: both;height:125px; margin:5px 0px;}后面加上min-height:125px;这段代码就好了,下面是完整代码。
.softurllist {clear: both;height:125px; margin:5px 0px;min-height:125px;}这里解释一下,因为有时站点的google广告会不显示,所以这个div高度会变小,用了min-height这个属性就好了,使目标元素的最小高度为窗口高度,当内容高度超过窗口高度时,目标元素高度则由内容高度确定,子元素高度小于窗口高度时,父元素高度为窗口高度,从而实现了高度自适应。下面是改完以后的效果图:




评论